暑期夏令营实践项目的总结与反思
一、关于博客的主题
之前已经利用 Github + Hexo搭建了一个简单的个人静态博客,当时选取的主题是 Fluid,因为感觉Hexo上手很方便,所以这次项目只想换个主题改进一下,最终选定了主题 matery,主要是考虑到以下几点:
- 简单漂亮,butterfly 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换 Banner 图片,瀑布流式的博客文章列表
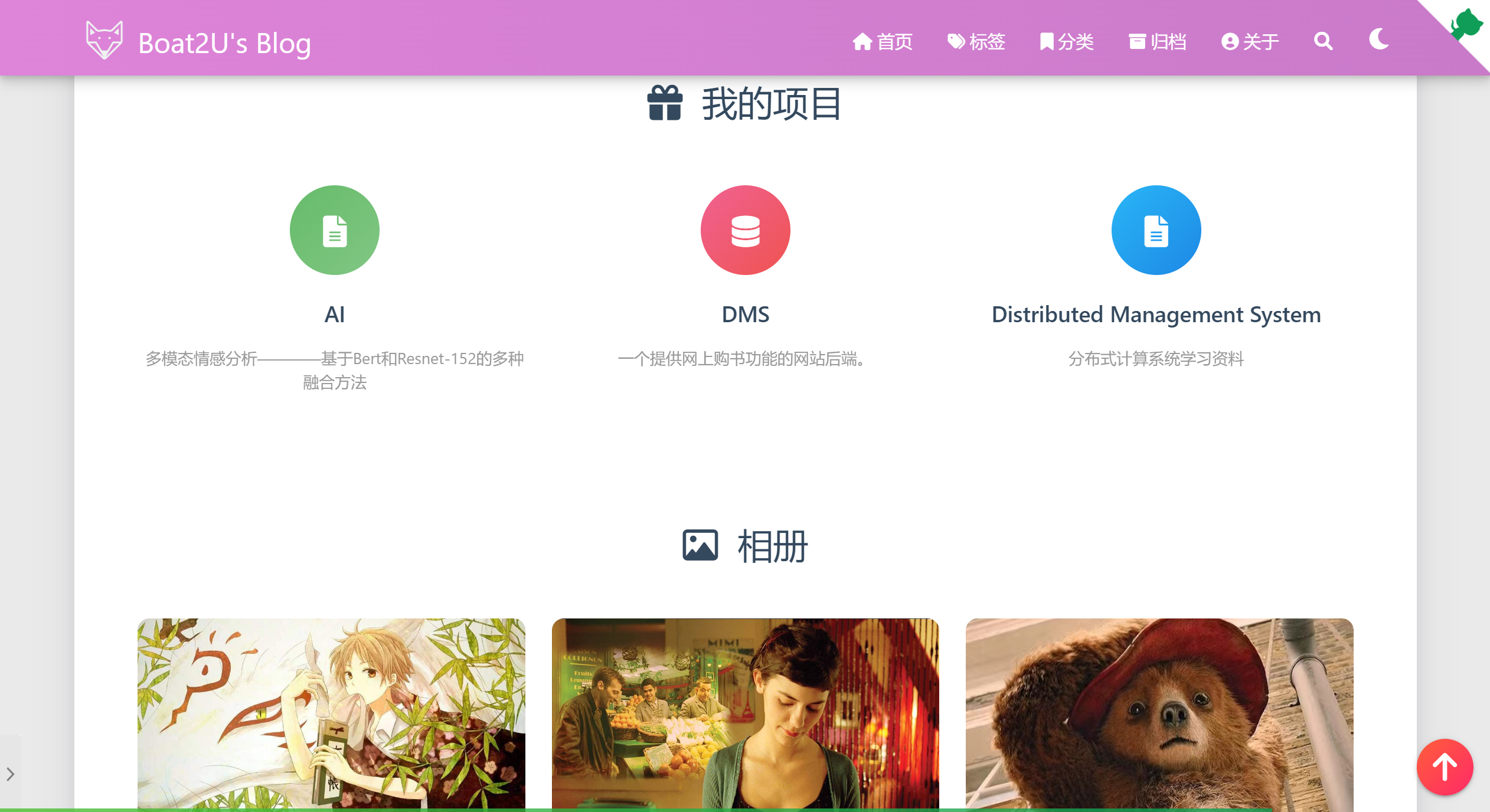
- 时间轴式的归档页,丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 支持文章置顶、文章打赏、Gitalk 评论模块和首页的音乐播放和视频播放功能
二、页面设计
该博客包含五个页面,分别是“首页”、“标签”、“分类”、“归档”和“关于”,
导航栏
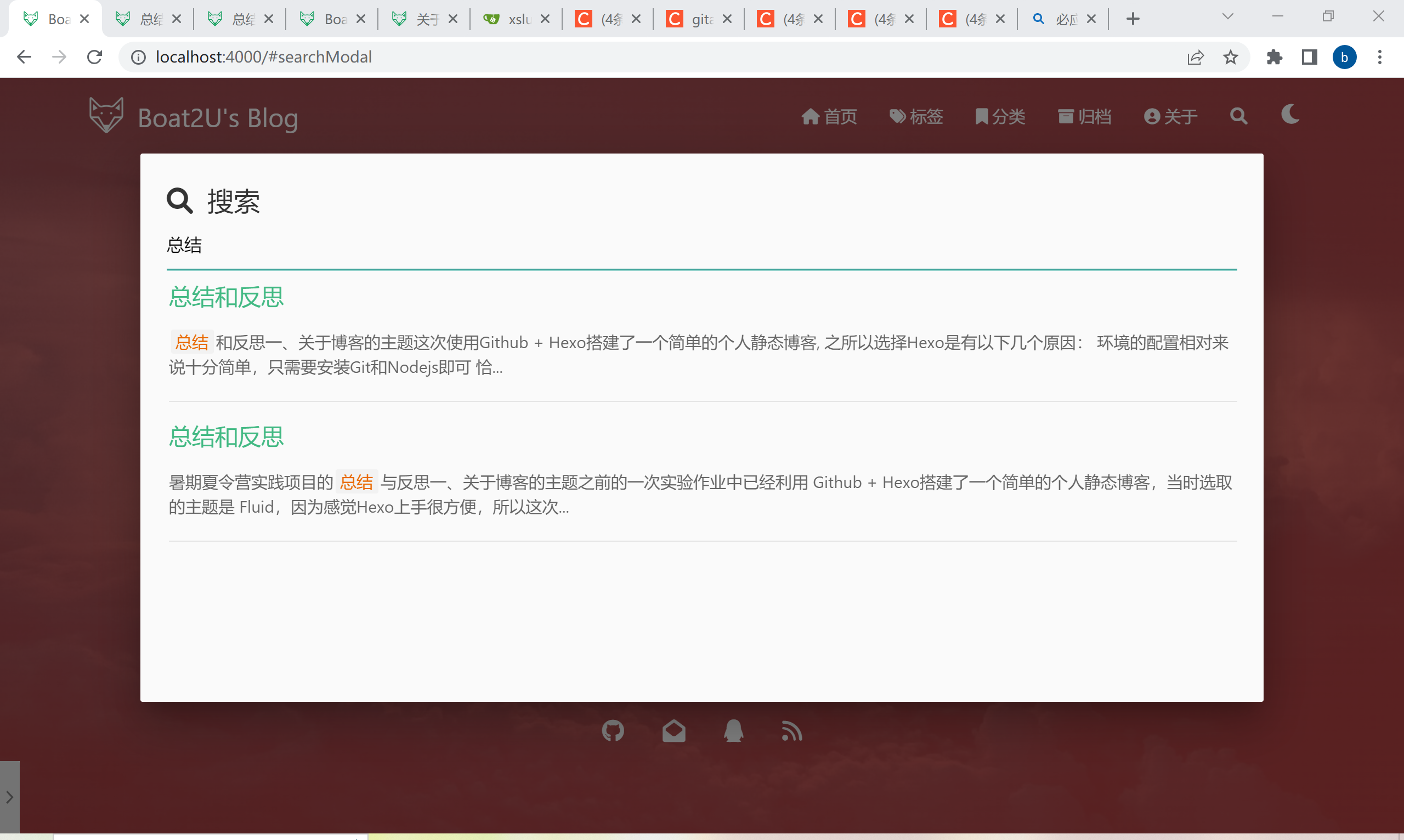
支持搜索功能和切换夜间模式

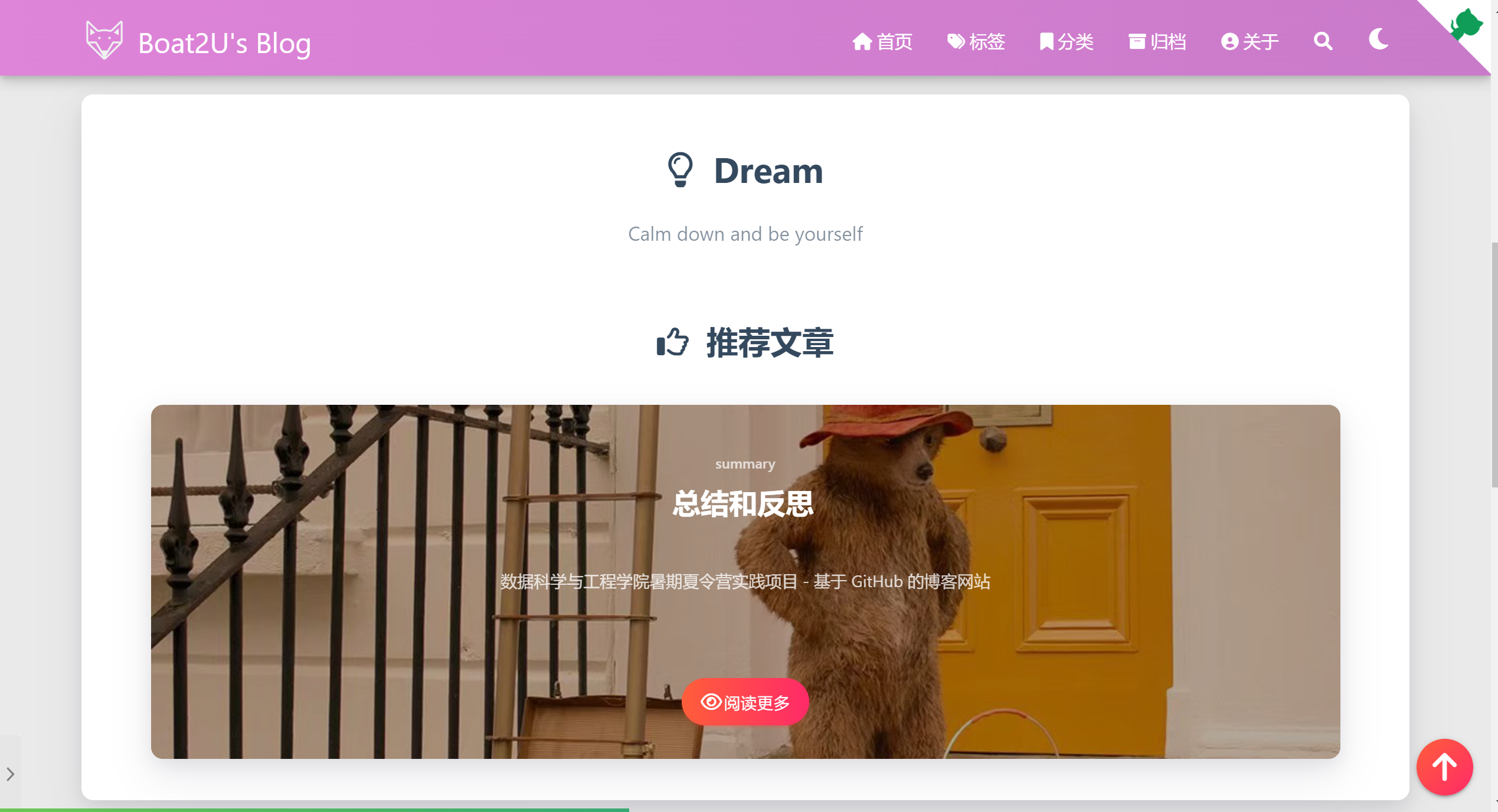
首页
支持音乐播放功能
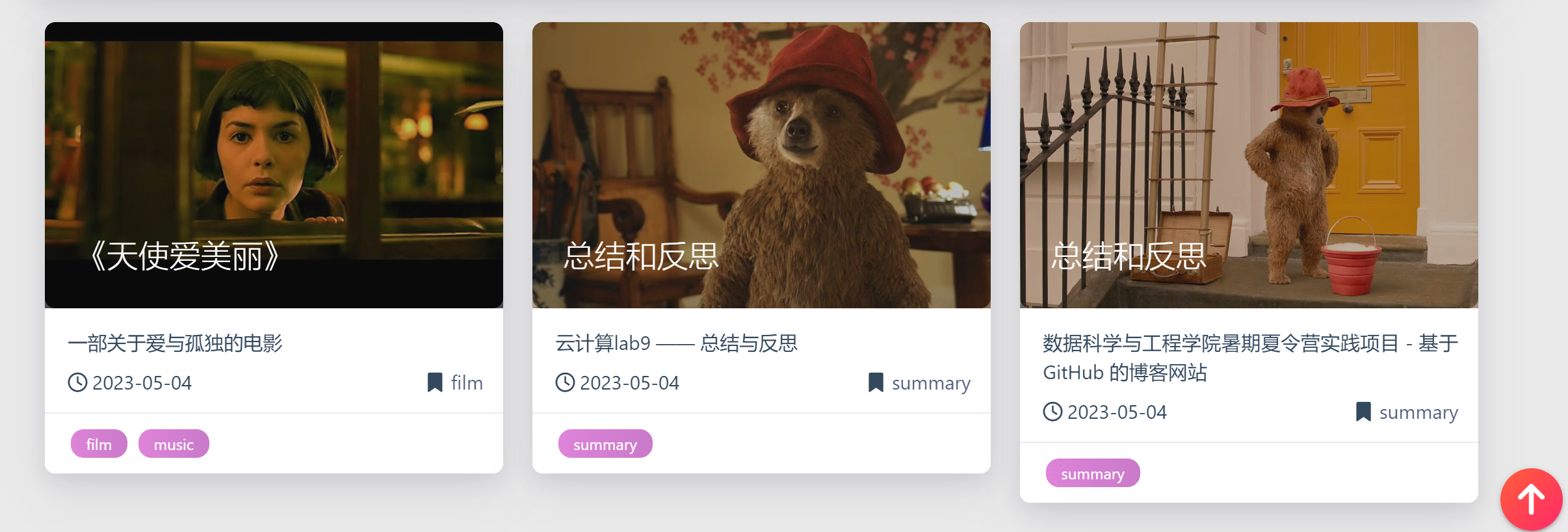
下滑可以看到推荐文章和瀑布流式的博客文章列表


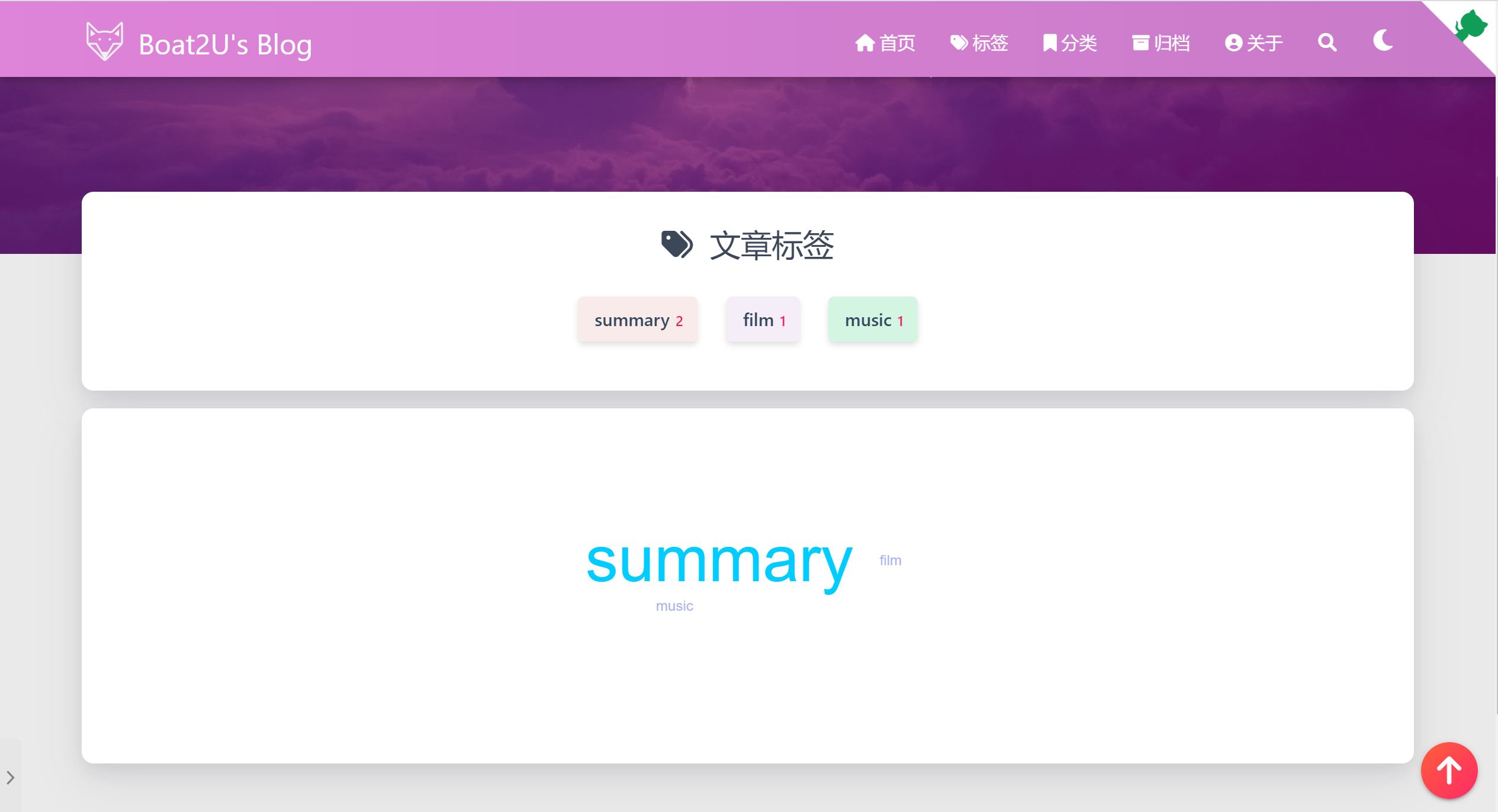
标签页
标签页采用了maetry主题的默认设置,采用了词云的设计

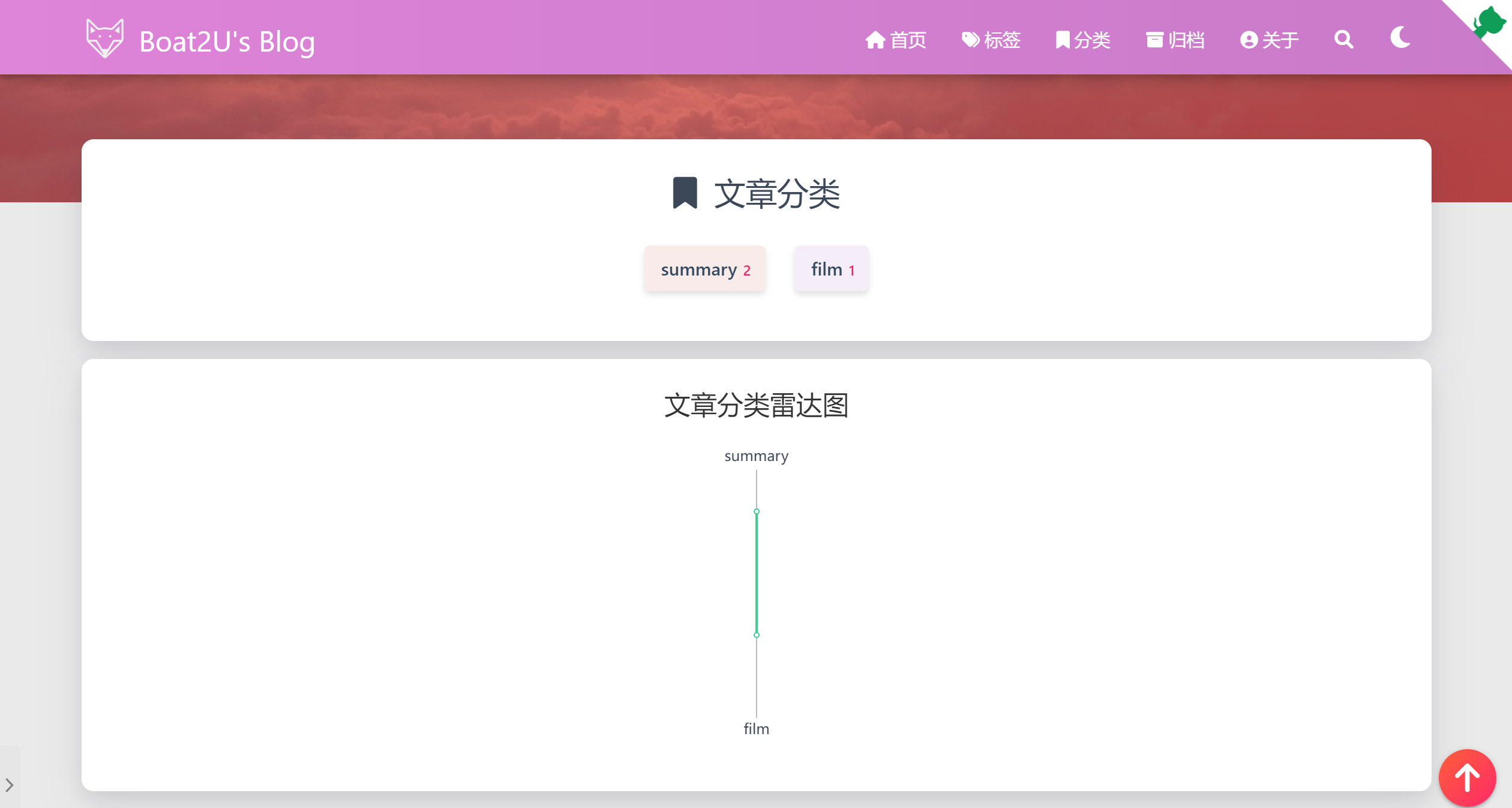
分类页

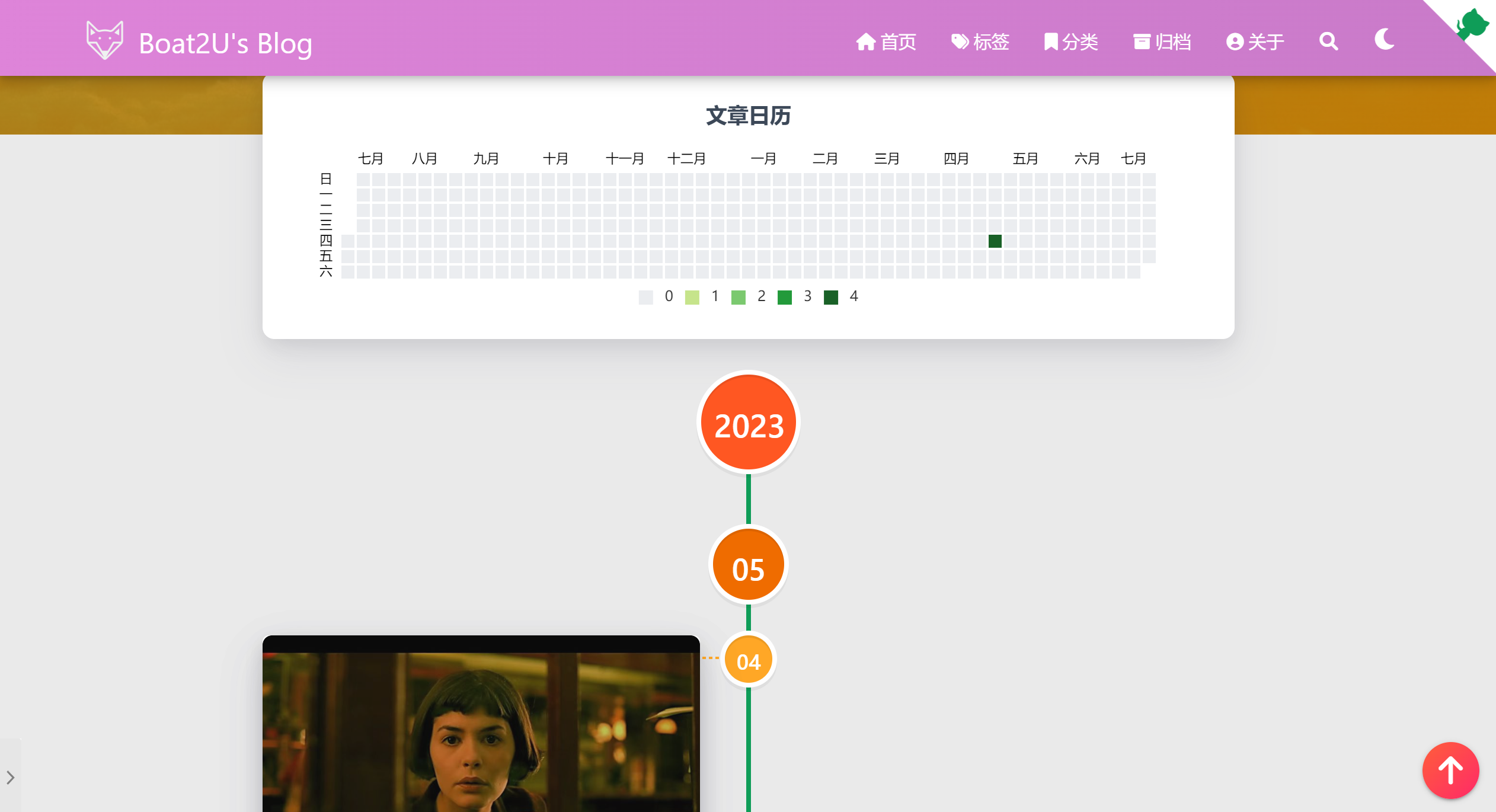
归档页

关于页


三、功能实现
评论功能
这次项目依然沿用了之前的 Gitalk 插件实现评论
安装命令:
npm install hexo-plugin-gitalk –save

搜索功能
需要安装hexo-generator-search插件,支持对文章标题和文章内容的搜索
npm install hexo-generator-search --save

文章字数统计
需要安装 hexo-wordcount 插件
npm i --save hexo-wordcount

代码块高亮
安装 hexo-prism-plugin 插件
npm i -S hexo-prism-plugin
四、样式设计
设置 matery 根目录下的 _config.yml 文件的 postInfo,展示文章更详细的信息
postInfo:
date: true # 发布日期
update: true # 更新日期
wordCount: true # 文章字数统计
totalCount: true # 站点总文章字数
min2read: true # 文章阅读时长
readCount: true # 文章阅读次数

重要文章开启置顶功能,在博客的md文件前面设置 top: true,首页可以看到推荐文章

同时设置 summary: 摘要内容 在首页只显示内容摘要

五、问题及解决方法
因为这次项目是在之前的博客上进行改进,有些坑已经踩过了,所以没有遇到太多的问题,关于之前实验遇到的问题可以参考博客
需要注意的是,之前虽然设置过评论功能,由于更换了一个主题,gitalk 相关设置也需要在 matery 根目录的 _config.yml 中配置好:
gitalk:
enable: true
owner: Boat2U
repo: Boat2U.github.io
oauth:
clientID: ea0363f556867f33c0b1
clientSecret: b1beaa1d6a57ced3ce4f013db5d9f1c71f6aabd3
admin:
- Boat2U
distractionFreeMode: true
这次实验主要遇到的问题只有代码高亮显示:
hexo 的默认代码高亮显示阅读观感很差,因此我安装了 hexo-prism-plugin 插件,但是安装设置完后并未奏效,主要原因是 hexo 根目录下的 _config.yml 中 highlight 部分要设置 enable: false # 关闭原有的代码高亮,同时新增的代码高亮插件中要设置 enable: true:
# 添加prism_plugin配置项
prism_plugin:
enable: true
preprocess: true
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: true # default false
custom_css:

六、总结
本次用 Hexo+github pages 搭建了一个简易个人博客,在原来的实验作业中做出了进一步的更改,更加熟悉了相关操作,是很有意义的一次经历。



